Expanding Skillsets with Computational Design
Expanding Skillsets with Computational Design

The architecture and design industry is fluid. Methodologies are always evolving, and this is increasingly true with the rapid evolution of digital platforms and design software. As such, designers must always be learning. As part of Cuningham's commitment to continuing education, we recently held a series of workshops to teach designers the basics of computational design. Beyond equipping employees with a new skillset, these workshops help the firm’s push toward interoperability — the integration of data-rich design spaces into the design process.
What is Computational Design?
Simply put, computational design is a category of design thinking in which decisions are made about the course of a design, and then converted into a rule set written in computer code. The inputs of this rule set can be adjusted to quickly modify design outcomes. Computational design has long been associated with curving building forms and complex geometry, but it has value that goes beyond shape making. Computational design methods can result in solutions with embedded data that can be adjusted at any point in the design process. These designs that have editable parameters and contain data that can be analyzed are referred to as ‘parametric’.
Why Computational Design?
Generally, the software tools commonly used by architects and designers in the early stages of a project tend to have a loose association with data at best, focusing instead on form finding. Because these tools aren’t data-rich and often have limited interoperability, designs created by them often provide little immediate feedback on outcomes and the design team is required to essentially rebuild them from scratch when moving on from early conceptual design stages. Computational software tools have the potential to allow designers to approach form finding and iterative design exploration from a more systematic perspective. This results in flexible 3D models that express design intent and design outcomes and can quickly adjust attributes of the design and see the impact the changes have on the outcomes.
The Workshops
Workshop 1
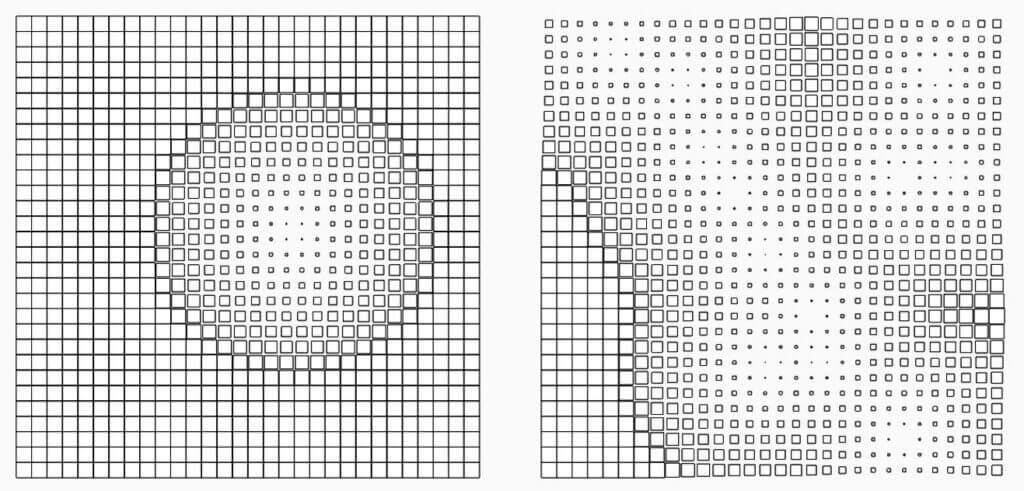
The first workshop centered around a classic introductory computational design exercise that familiarized team members with ‘attractor points’. The workshop (example seen below) covered abstract concepts in an easily digestible way, introducing designers to many concepts key to scripting which they may not have otherwise been exposed to in their academic or professional experiences.

Workshop 2
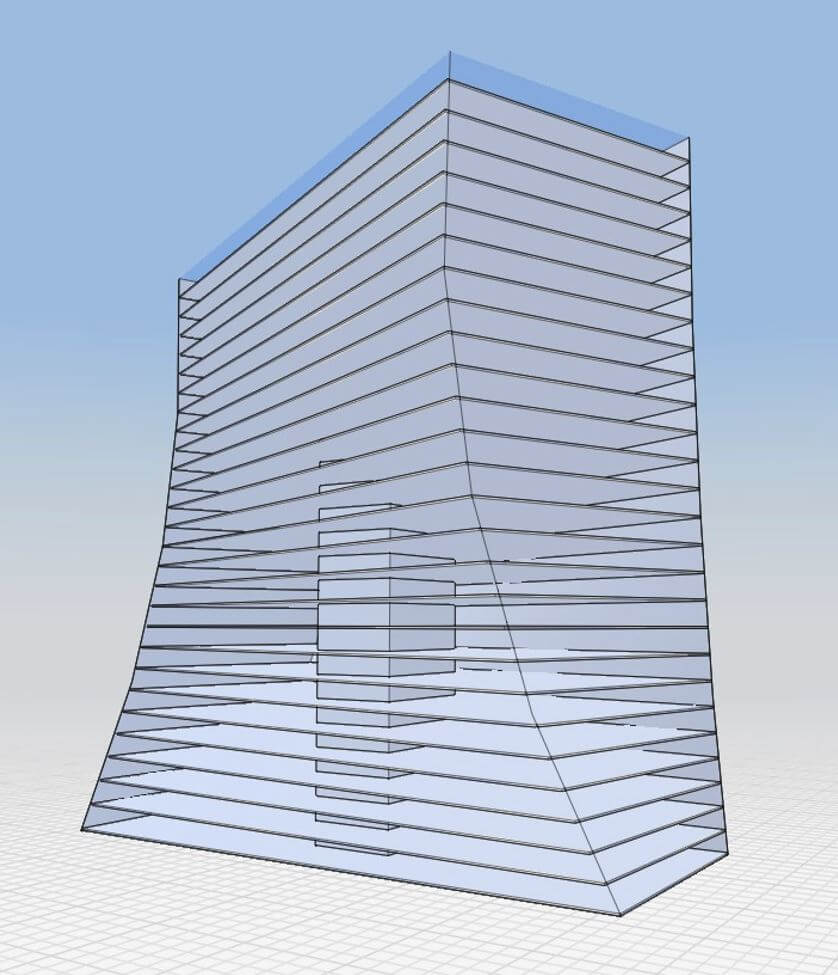
The second workshop moved out the abstract, as designers began learning how to work and manipulate 3D forms. Tasked with creating a basic building mass with their new tools, designers began thinking more analytically about the forms they were creating and pull basic types of data such as floor areas out of a model.

Workshop 3
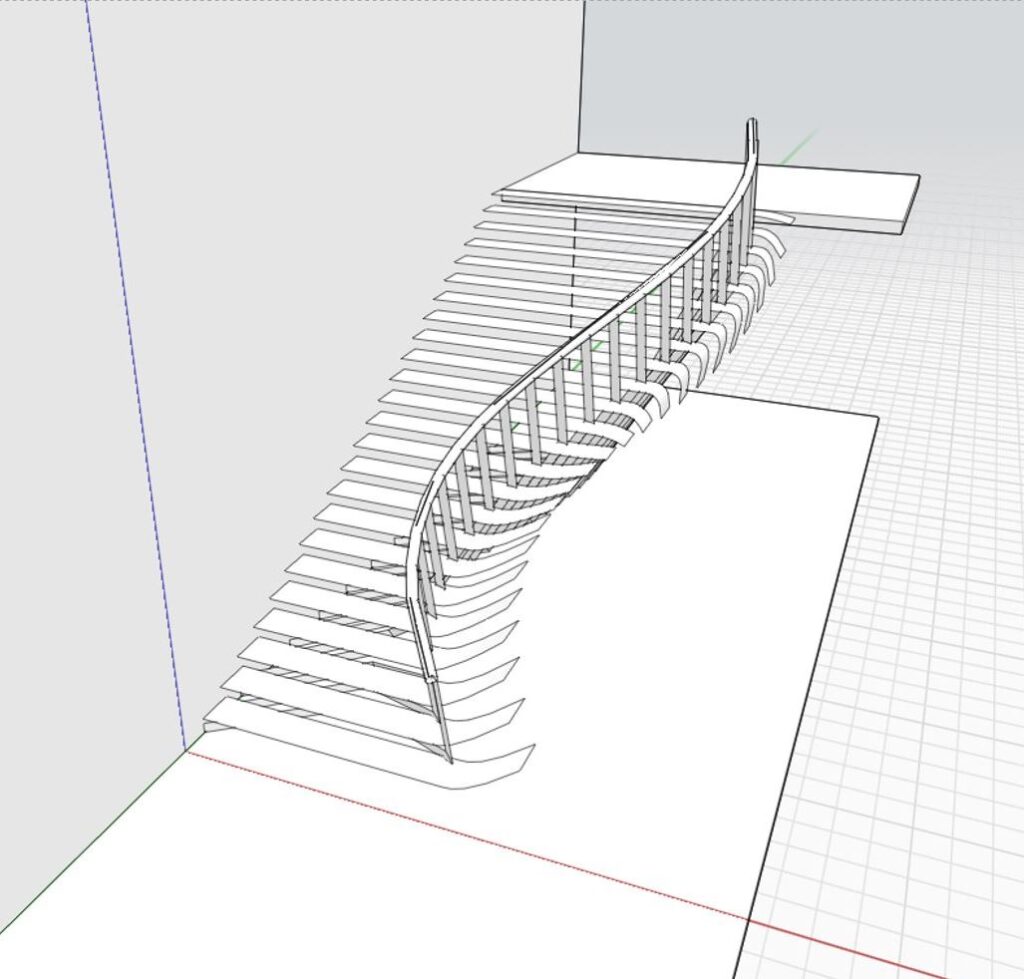
Expanding on the form creation elements of the second workshop, the third workshop introduced ways to approach systems of geometry, demonstrating how computational design tools can be used to work on building elements which have complexly interrelated elements. A staircase provided a prime example of this interrelation as its constituent parts are all bound together by a web of dependency and building code.

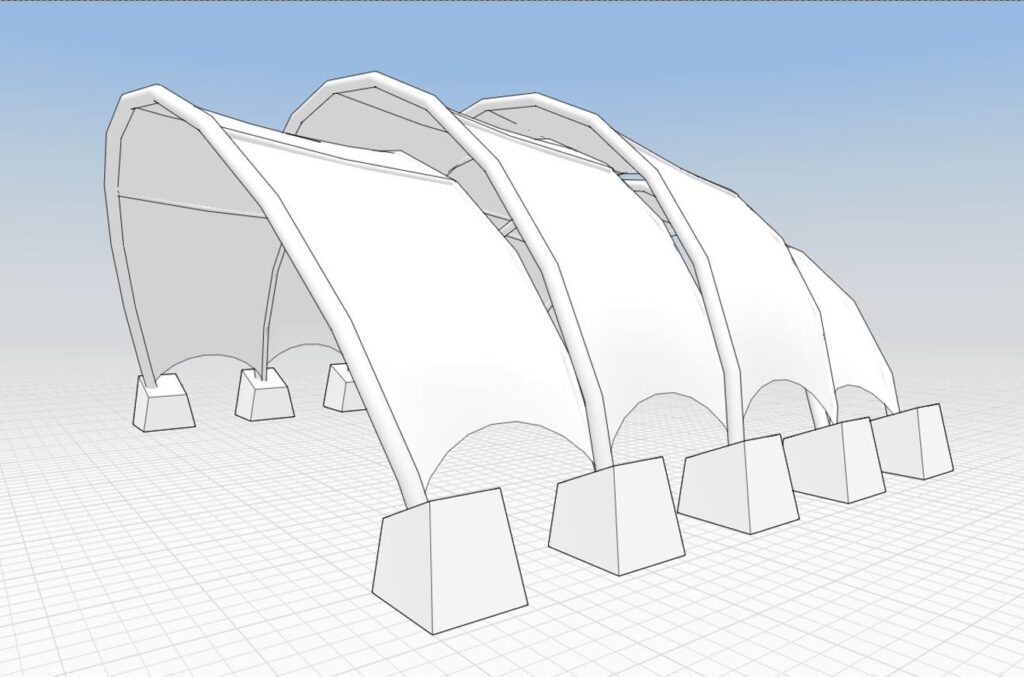
Workshop 4
In the fourth workshop, team members were asked to “put it all together.” Using the tools they learned from the previous three workshops, designers recreated a previous Cuningham project which had tested the limits of our in house modeling skills at the time it was originally designed, and had proven quite challenging. This last workshop demonstrated how objects can be built, then rebuilt with slight adjustments to create complex geometric forms. Not only are computational design tools able to accurately recreate this design in a fraction of the time it took to model the original, but it is able to be flexibly iterated and adjusted its geometry to meet potentially shifting project requirements.